注册应用商店账号,申请应用商店上架是APP推广的第一步,这一步没做好,会延迟甚至耽误后续的工作。因此,做好上架工作尤为重要。
一、 安卓应用商店格局
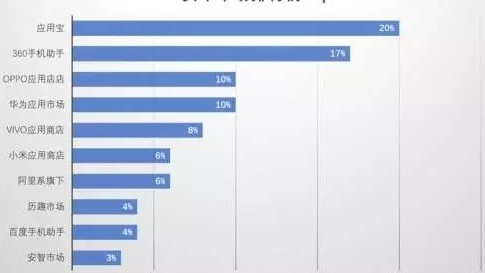
据调查显示在中国第三方移动应用商店用户中,首先使用应用宝占比达到20%左右,其次360占比17%,手机硬件厂商oppo、华为、vivo、小米等紧随其后,阿里系、历趣、百度等应用市场势均力敌,在呈现阶梯状递减的趋势下差别并不是很大。

二、安卓应用商店上架申请地址
开发者帐号注册、帐号资质认证(此处信息建议使用公司的邮箱或手机,避免一些不必要的麻烦) 下面整理了一些各大应用市场的开发者平台地址。
1、腾讯应用宝开放平台地址:
2、360手机助手开放平台地址:
3、百度手机助手/安卓市场/91助手开发者平台地址:
4、小米应用商店开放平台网站:
5、华为应用商店开放平台网站:
http://developer.huawei.com/consumer/cn
6、魅族应用开放平台网站:
7、VIVO应用商店开放平台网站:
8、OPPO应用商店开放平台网站:
9、三星应用开发者平台地址:
http://support-cn.samsung.com/App/DeveloperChina/Home/Index
10、阿里应用商店/豌豆荚/PP助手开发者平台地址:
三、上架前需要准备的材料
- 软著是必要的,提前准备好,软著申请大概需要1-2周时间才能下来。提前把APP名字想好,然后同步准备软著。这个越提前越好,因为软著的价格和时间有关,时间要求越高,越贵。特殊行业需要提供其他证明或授权,比如新闻的需要新新闻相关的,金融的需要金融相关的。最近很多app都要求ICP证、app安全评估报告、银行合作等等。(安全评估报告尽量不要乱填,对某些敏感语句在一些可以发表言论或文章的app上一定要做屏蔽。)
- icon/应用介绍/截图,截图要提前准备,按照尺寸要求。
3、应用市场可能会要求加固,应用宝和360需要你加固后再上传,两个应用商店会提供加固工具。
4、另外有些需要免责书,开发者声明
华为:若软著上公司名称与开发者名称不一样需要免责函
阿里:若软著上公司名称与开发者名称不一样需要关系证明和保证函
(以上应用市场均有提供模板)
附各个应用市场App上架所需资质

上架步骤
1、 先注册账号。提前把手机号,名字,身份证等等材料准备好。
2、 选择软件安装包上传。不同渠道的需要打渠道ID,做好统计。
3、 上传成功后有需要填写信息填好,一些APP的基本信息。这些信息也可以提前准备好,有些通用的直接复制即可。
4、 上传APP应用的LOGO 。
5、 在写软件的关键字标签和软件开发者名称的时候,APP介绍网站的域名也是要填写的,软件说明需要100以内2-5张软件截图,不大于80K ,高度可宽度不高于480像素,提交相关软件著作权证明,权限说明,保证函等提交提交后等待审核结果大概3-4个工作日就会有审核结果的邮件至填写的邮箱中。
我们的经验
1.首先最重要的是软著登记证书,现在平台审查严格,凡应用发布必须有各个应用的软著。
2.需要填写测试账号方便审核人员测试应用。
3.现在平台都有对应用的加固签名配置渠道工具,可以使用平台提供的工具进行签名渠道打包。
4.应用宝及小米,华为市场要求安装之后的APP名字和著作权,提交的名字完全一致,否则会直接拒绝。
5.现在平台审核速度也很快,一般一到两天就会给回复,需要及时关注开发者后台和邮件,短信。遇到问题可以及时进行调整。
6.可以尝试多提交几次,有时候多提交一次,成功率更高。
7.域名icp,软著,开发者都是要一个公司的。
8.我们要思考,什么样的产品容易过,一个是原生开发,不是马甲,一个是有版权有资质,一个是手续齐全,这个就是我们申请上架规避的方向。
9.vivo应用商店资质(软著等)不要作假,容易被封号!!!
来源转载原文链接:https://www.zhihu.com/question/265417915/answer/836251423

